
React Router VS Reach Router. Which React Routing Library Should You… | by Nathan Sebhastian | Bits and Pieces

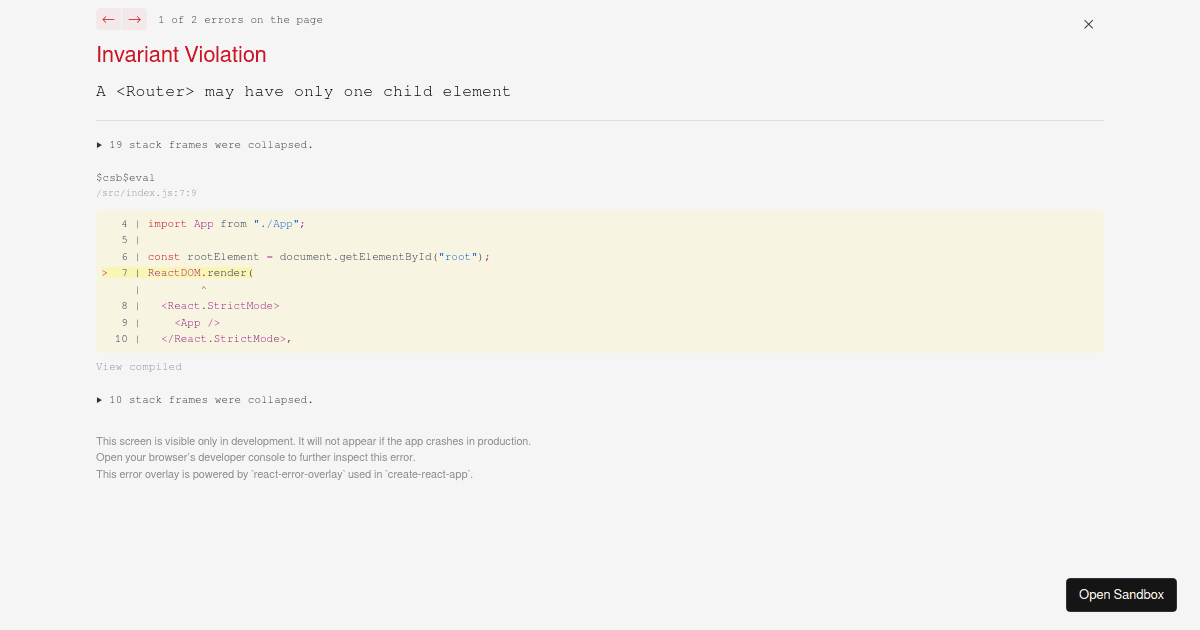
reactjs - Warning: Find more than one child node with `children` in ResizeObserver. Will only observe first one - Stack Overflow