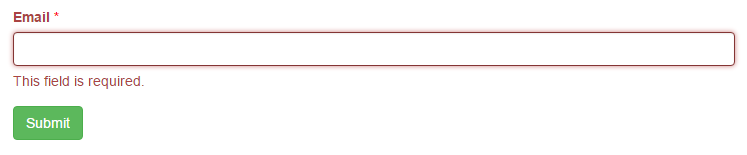
html - Bootstrap-4 validation: Add border and background-color to form input -group - Stack Overflow

InputGroup> borders do not fully highlight when clicking in <Input> form field · Issue #12 · creativetimofficial/ct-black-dashboard-pro-react · GitHub

Missing border radius on input group with validation feedback · Issue #25110 · twbs/bootstrap · GitHub











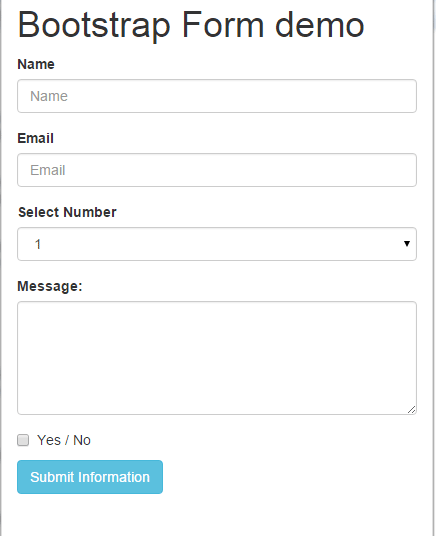
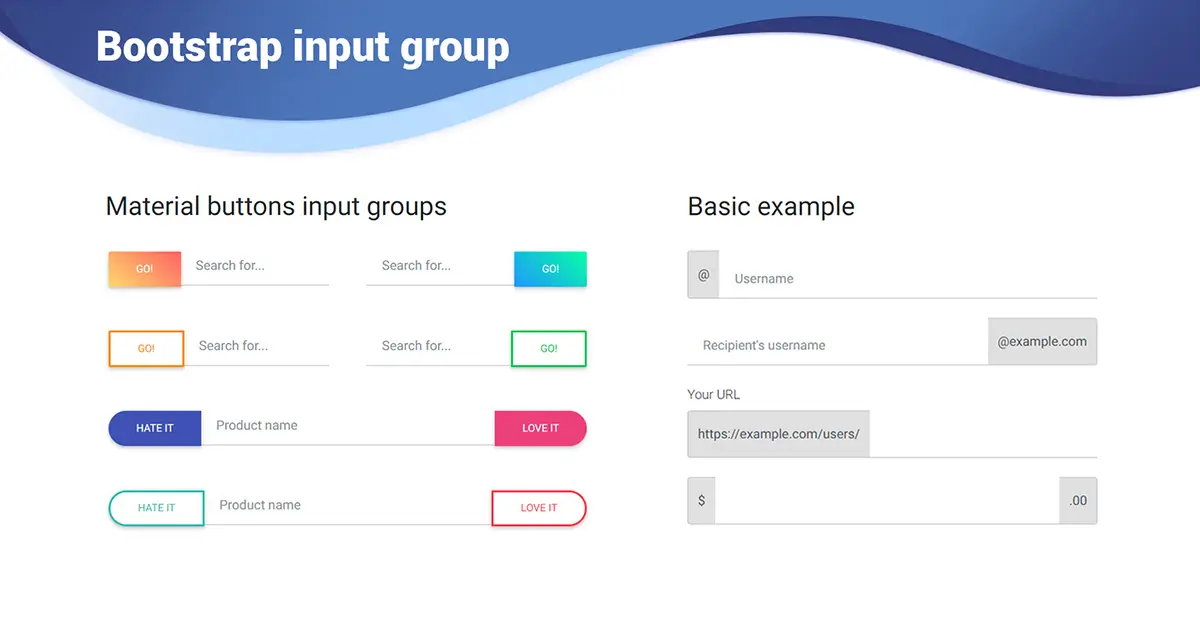
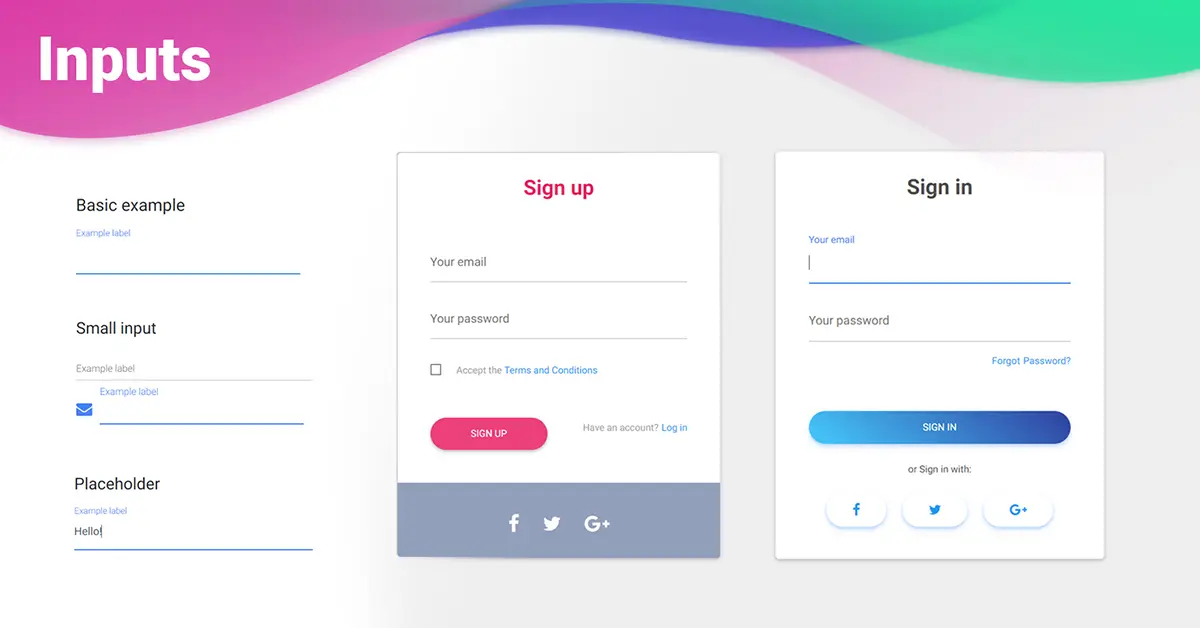
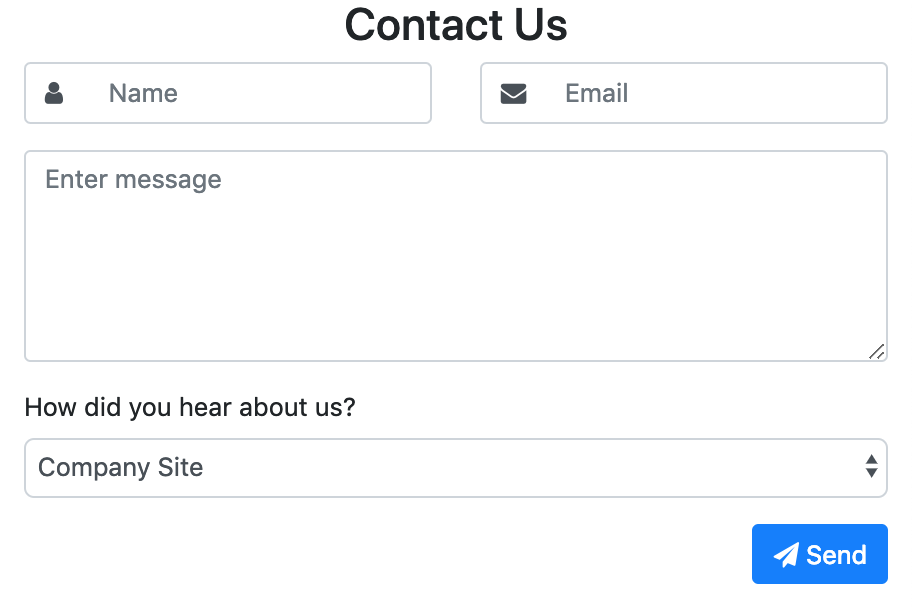
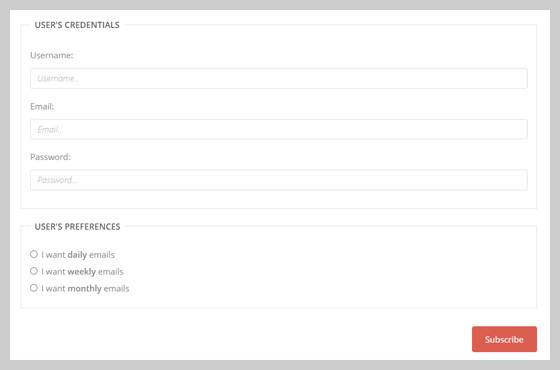
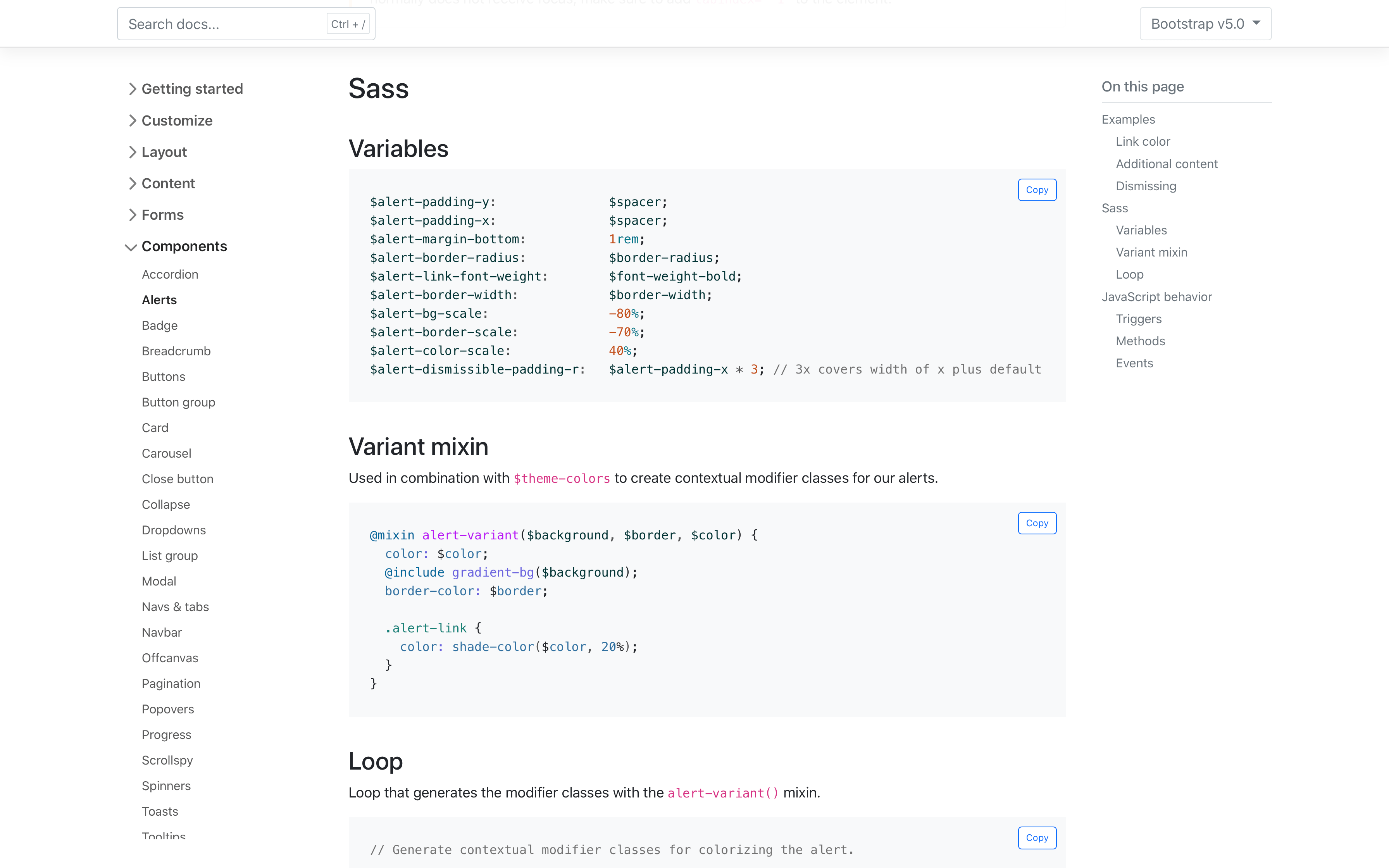
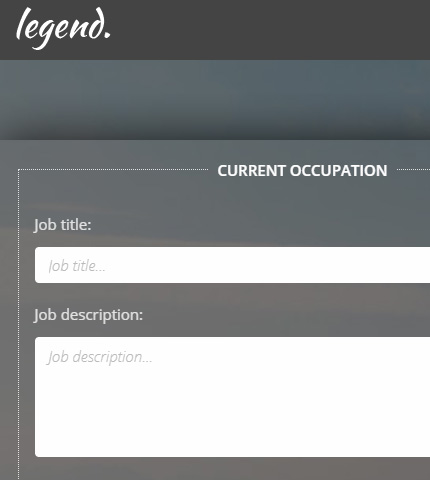
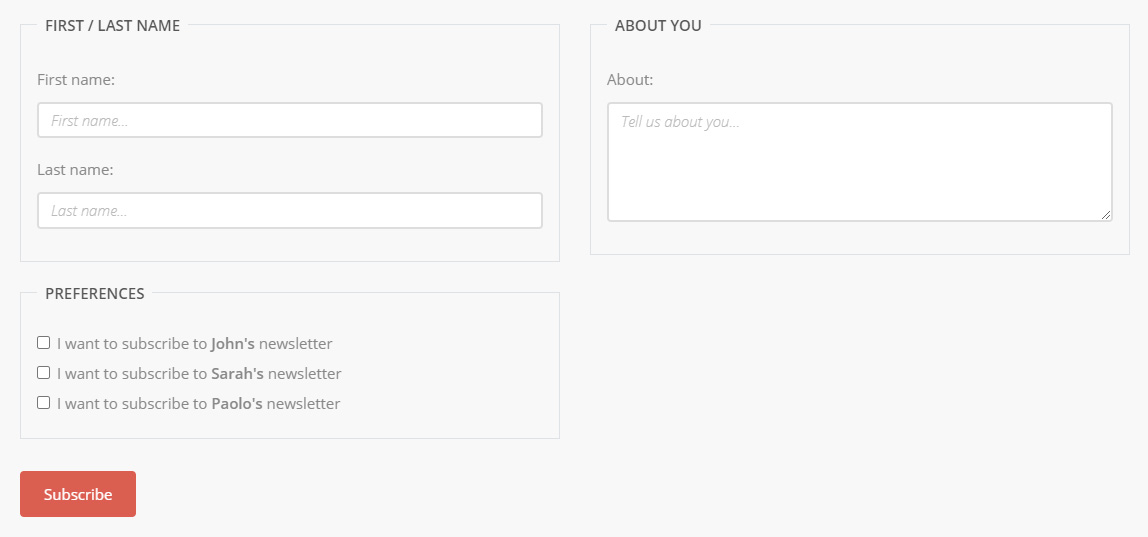
![How to Create Web Forms in Bootstrap CSS [Examples] How to Create Web Forms in Bootstrap CSS [Examples]](https://blog.hubspot.com/hs-fs/hubfs/How%20to%20Create%20Web%20Forms%20in%20Bootstrap%20CSS%20%5BExamples%5D-4.png?width=600&name=How%20to%20Create%20Web%20Forms%20in%20Bootstrap%20CSS%20%5BExamples%5D-4.png)